ویرایشگر گوتنبرگ وردپرس چیست؟ نحوه کار بااین ویرایشگر
زمان مورد نیاز برای مطالعه: ۴ دقیقه
9 شهریور 1401

ویرایشگر گوتنبرگ وردپرس چیست؟ ، محبوب ترین سیستم مدیریت محتوا در تاریخ 6 دسامبر 2018 نسخه ۵ خود را منتشر کرد. ویرایشگر گوتنبرگ (Gutenberg)، یکی از جدیدترین به روز رسانیهایی بود که وردپرس در نسخه 5 خود از آن رونمایی کرد.
در واقع گوتنبرگ وردپرس یک پروژه وردپرسی است و در حال حاضر یک محیط ویرایش جدید در وردپرس را رونمایی کرده و همچنان قرار است گستردهتر شده و رشد کند.
این موردی است که اغلب مردم در موردش اطلاع دارند اما باید به شما بگویم که گوتنبرگ وردپرس تنها یک ویرایشگر را شامل نمیشود بلکه شروع اقداماتی بسیار بزرگتر است.
شاید شما هم از جمله کسانی باشید که دوست داشته باشید از ویژگی های جدید ویرایشگر وردپرس به نام گوتنبرگ بیشتر اطلاع پیدا کنید پس تا انتهای این مقاله از سیف دیزاین با ما همراه باشید.
ویرایشگر گوتنبرگ وردپرس چیست؟
تیم توسعه وردپرس یک تیم جا افتاده و حرفه ای هستند که از ابتدای فعالیت این سیستم مدیریت محتوا بالای سر آن بوده و همه جوره آن را هدایت کرده از هیچ کاری برای این موضوع که کاربران به راحتی با این سیستم کار کند فروگذار نبوده اند.
گوتنبرگ یک ویرایشگر یا ادیتور پیشرفته وردپرس است، که از سوی طراحان وردپرس در اختیار صاحبان وبسایتها برای ایجاد صفحات مدرن و سبک با بلوک بندیهای مجزا جایگزین ویرایشگر کلاسیک وردپرس شده است.
ویرایشگر گوتنبرگ دارای قابلیتهای جذاب و کاربردی است. با استفاده از بلوکهای آن کاربران وردپرس به راحتی میتوانند پستهای خود را در حالتهای متفاوت انتشار دهند.

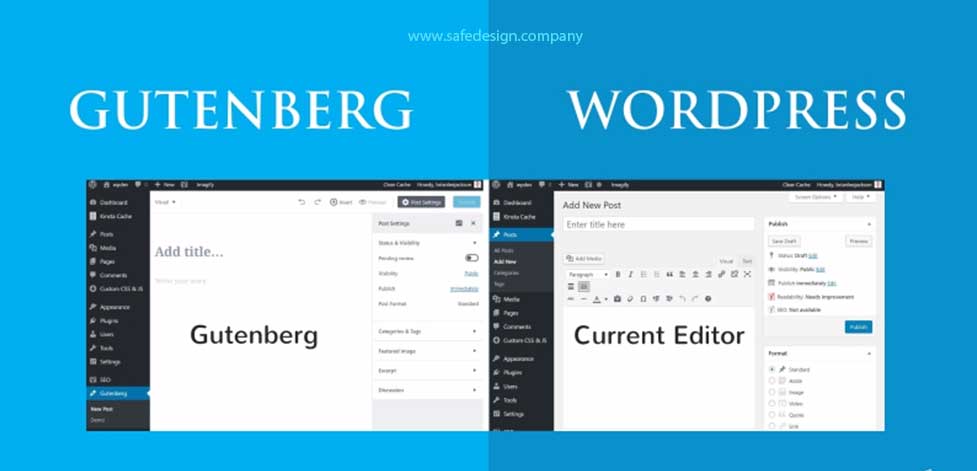
ویرایشگر گوتنبرگ بهتر است یا کلاسیک؟
پیش از این وردپرس از ویرایشگر کلاسیک استفاده میکرد. این ویرایشگر همانند ورد است قابلیت نوشتن مقاله با امکانات محدود را دارا بود و میتوانستید با افزونه TinyMCE امکاناتی بیشتر به آن اضافه کنید.
اما ویرایشگر بلوک وردپرس به صورت بلوک های محتوا به شما اجازه میدهد بتوانید با دستی باز تر المان ها را در صفحات قرار دهید. گوتنبرگ به شما اجازه میدهد که ویرایشگر کلاسیک را به عنوان یک المان در بلوک های خود استفاده کنید.
با نصب افزونه TinyMCE همچنان میتوانید امکانات بیشتری را به ویرایشگر کلاسیک خود اضافه کنید تا مقاله ای بهتر در ویرایشگر بلوک وردپرس بنویسید. ویرایشگر کلاسیک در گوتنبرگ با نام پاراگراف کلاسیک موجود است.

نحوه کار با ویرایشگر گوتنبرگ چگونه است؟
ویرایشگر گوتنبرگ وردپرس چیست؟ در ابتدا ممکن است کار کردن با این ویرایشگر کمی مشکل به نظر آید. اما در ادامه کار کردن با آن، چون امکانات جدیدی را در اختیار شما قرار میدهد، میتواند بسیار کمک کننده باشد و روند انجام کار را برای شما راحتتر کند.
در ویرایشگر گوتنبرگ برای ایجاد یک بلوک جدید، بر روی علامت بهعلاوه که سمت راست قرار دارد، کلیک کرده و یک بلوک ایجاد نمایید و تمامی کارهای مربوط به پست را در آن انجام دهید.
با ایجاد این بلوکها، شما میتوانید خیلی راحتتر از قبل، مطالب، عکس، لیست و … را سازماندهی کنید و همچنین پیادهکردن و اجرا کردن تمامی تنظیمات مربوط به آنها، بسیار راحتتر از قبل شده است. بهطور خلاصه، کارهایی که میتوان با گوتنبرگ انجام داد، در زیر آورده شده است:
در گوتنبرگ، برای اینکه تنظیمات کلی متن را انجام دهید، کافی است روی عنوان کلیک کنید و بعد از آن خواهید دید که بهراحتی تمام تنظیمات مربوطه در سمت چپ مشاهده میشوند.
ویژگی دیگری که این ویرایشگر دارد آن است شما میتوانید متن را با همان فونتی که در سایت قرار است، جایگذاری شود، مشاهده کنید.
اگر برای پیدا کردن بلوکها بیحوصله هستید، میتوانید با وارد کردن شورتکدهای مربوطه، بهراحتی دستور لازم را صادر کنید و دیگر نیازی ندارید که به دنبال ابزار جایگزین باشید.
هر بلوکی که ایجاد میشود یک منوی ابزار در بالای آن بهوجود میآید و با ارائه تنظیماتی که دارد به زیباتر شدن متن کمک میکند.
بلوکها قابلیت جابهجایی دارند و بهراحتی با درگ کردن (drag) و رها کردن(drop) میتوان آنها را در جای دلخواه قرار داد.
میتوان بلوکها را ذخیره کرد و دوباره از آنها استفاده کرد.
قابلیتهای ویرایشگر گوتنبرگ
در ویرایشگر کلاسیک وردپرس نیاز برای قرار دادن یک سری امکانات به محتوای خود نیاز بود تا از تعدادی افزونه استفاده کنید. در صورتی که در ویرایشگر گوتنبرگ برای انجام برخی کارها نیازی به نصب افزونه وجود ندارد. علاوه بر موارد گفته شده افزونه گوتنبرگ دارای قابلیتهای زیر است:
• ایجاد یک دکمه
• اضافه کردن کد کوتاه در مقالات
• ایجاد کدهای دستوری
• ساخت HTML سفارشی
• ایجاد جدول
آیا یواست (yoast) با ویرایشگر جدید وردپرس همخوانی دارد؟
این افزونه از آن دسته افزونههایی است که بعد از نصب ورد پرس، نوبت نصبش میرسد و اگر میخواهید که در سئوی سایت افزایش رتبه پیدا کنید، حتما باید دست به دامن یواست شوید.
عدهای مدعی شدند که افزونه یواست، با ویرایشگر جدید وردپرس همخوانی ندارد. اما باید یادآور شد که تیم یواست با بررسیهایی که انجام داده است، اعلام کرده که این افزونه در سازگاری و توافق کامل با گوتنبرگ بوده و علت آنکه عدهای در کارکردن با آن به مشکل برخورد می کنند، به علت عدم تسلط و آگاهی از تمام زیر و بمهای این ادیتور جدید می باشد..
برای رفع این مشکل باید سعی کرد که به تمام جوانب و زوایای آن آگاهی پیدا کنید و به تغییراتی که این افزونه در ادیتور جدید وردپرس خود آورده است، اشراف کامل پیدا نمایید.
آموزش افزونه گوتنبرگ و نحوه ایجاد یک نوشته
ویرایشگر گوتنبرگ وردپرس چیست؟ به منظور ایجاد یک نوشته یا برگه در پیشخوان ورد پرس گزینه افزودن نوشته یا برگه را انتخاب میکنیم، سپس باید یک بلوک محتوا ایجاد کنیم. اولین بلوک و البته بلوک پیش فرض که باید انتخاب شود، بلوک عنوان نوشته یا برگه است.
با کلیک کردن روی بلوک و یا زدن دکمه tab میتوانید عنوان را به نوشته اضافه کنید. پس از انجام مراحل گفته شده، باید بلوک مورد نظر خود را ایجاد کنید. بلوک ایجاد شده بسته به سلیقه و نیاز هر کاربر میتواند هر بلوک محتوایی باشد. شما میتوانید بسته به نوع محتوایی که میخواهید تولید کنید، بلوک دلخواه خود را انتخاب کنید.
در ادامه، با کلیک کردن روی دکمه بعلاوه در بالا و سمت چپ ویرایشگر، یک بلوک جدید ایجاد میشود. همچنین میتوانید نام بلوک خود را در کادر جستجو وارد کنید و آن را از لیست جستجو انتخاب کنید.
به علاوه، گزینهی دیگری هم به نام بلوکهای رایج وجود دارد. که میتوانید از میان آنها یک مورد را انتخاب کنید. با نوشتن عبارت “/” لیستی از بلوکها به شما نشان داده میشود. در صورت نیازمیتوانید نام بلوک دلخواه خود را تایپ و جستجو کنید.

وارد کردن استایل سفارشی یا css در گوتنبرگ
چنانچه اگر قصد دارید در کنار محتوای خود از استایل سفارشی استفاده کنید چهار سایز متفاوت متن و همچنین دیگر استایل های سفارشی وجود دارد که به شرح زیر است:
.is-small-text : اولین کلاس: نوشته کوچک
.is-regular-text : دومین کلاس: نوشته متوسط
.is-large-text : سومین کلاس: نوشته بزرگ
.is-larger-text :چهارمین کلاس: نوشته خیلی بزرگ
.wp-block استایل کل بلاک های نوشته
قابلیت wp-block-{namespace}-{block-name} استایل به شکلی است که می توانید آنرا شخصی سازی کنید
.wp-block-table استایل بلاک جدول
.wp-block-quote استایل نقل قول
.wp-block-columns استایل کلاس ستون ها
wp-block-verse استایل کلاس شعر
wp-block-pullquote استایل بلاک نقل قول کشیده
wp-block-code استایل بلاک کد ها









دیدگاهتان را بنویسید